About
Zoo Atlanta opened in 1889, and has since become a staple part of Atlanta's tourism scene. While the zoo itself is constantly updated with the best enclosures and practices for the animals, the website unfortunately falls short from both a UI & UX perspective.
Logo Refresh
The current Zoo Atlanta ogo has no variations or submarks. Additionally, it does not work when it's resized due to the amount of details and small shapes in it, and it has no black & white version.
Zoo Atlanta visitors would often tell you that one of the most memorable things about their visit is seeing the flamingos upon entering the park, as their enclosure is closest to the front. I decided to take something that's already iconic for the zoo in it's own right, and use it as the official symbol.




Typography
Site Issues
Certain areas of the site didn't have enough contrast, making it inaccessible to some. Overall, the existing website looks a bit dated for an AZA-accredited zoo. The logo has no variations or submarks. There are too many menus and submenus, making it difficult and confusing to find something directly. The use of many bright colors can compete for attention when reading, and important information gets lost.
Redesign & Goals
New color scheme, that's a bit softer to look at, but still open and friendly. New logo that can be resized for different uses. Simplify the layout with one nav bar. Keep user personas in mind: educators, animal lovers, and families.
Tools Used: Adobe Illustrator, Adobe XD, Adobe Photoshop, Figma
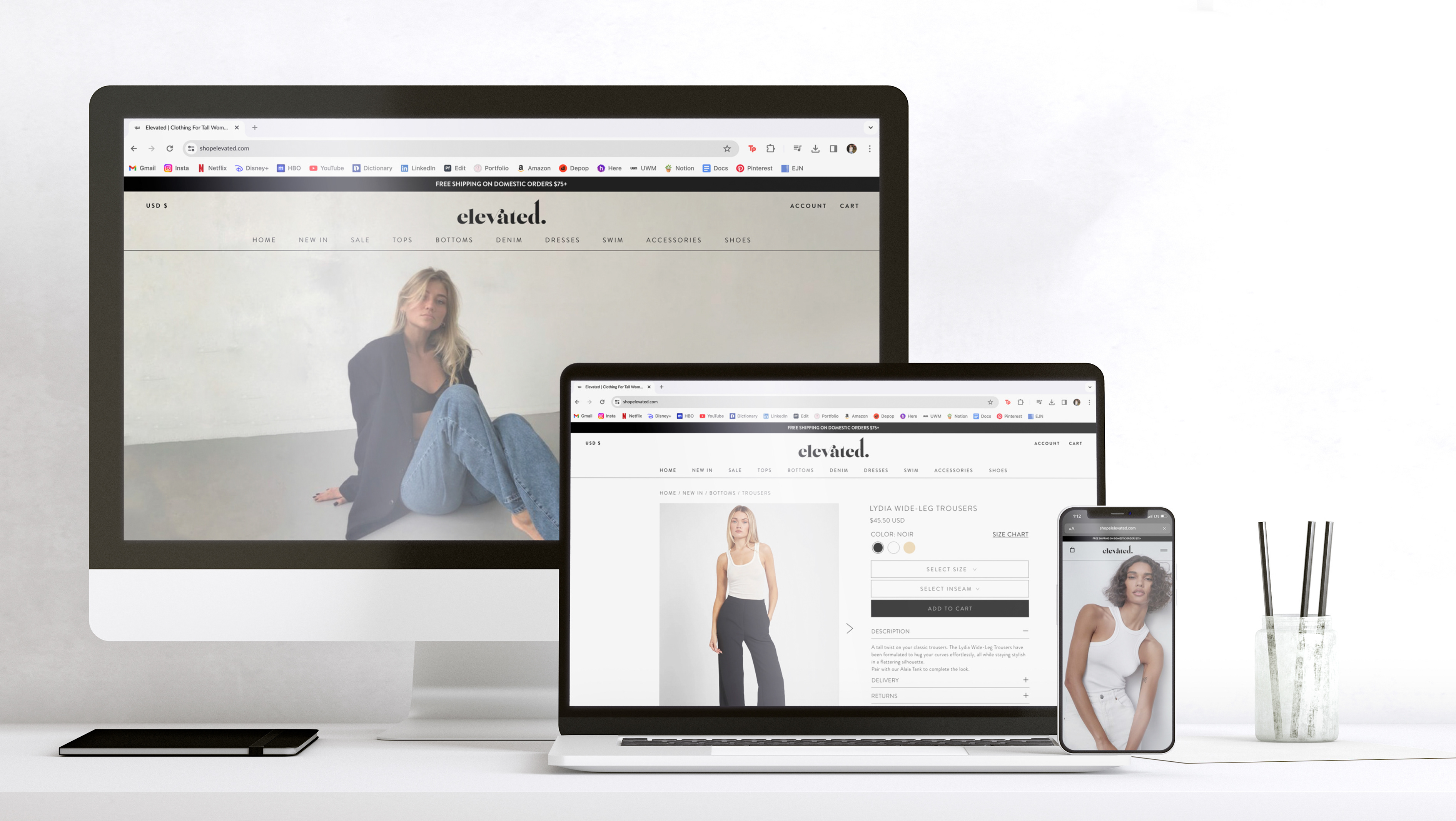
Desktop Version
Mobile Version
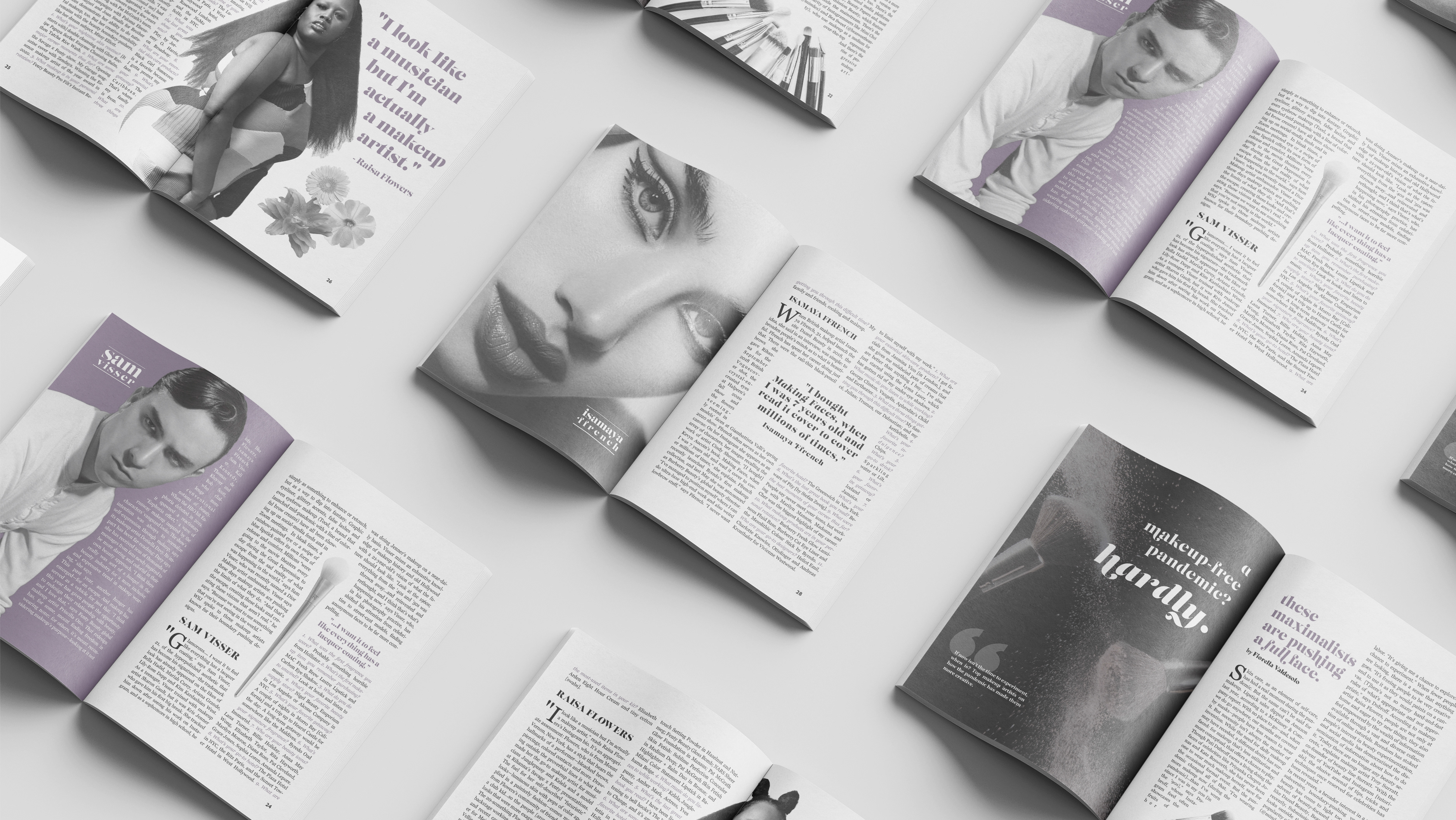
Mockups